昨年のメモなので、今は古い手順になると思われますが、メモのためBlogに投稿します。 なお、Windows用になります。
注意点
Pythonのバージョンの依存性がSharePoint Frameworkかgulpにあるらしく、Python3.x.x 系がインストールされていると、ビルドが通らなかったりします。 Windows+VS Codeで対応している方はご注意ください。 ※こんなことならDocker作って開発環境を作成すべきだったと激しく後悔しております。今後、MSやどなたかがSharePoint Framework用のDocker環境を配布してくださることに期待。
初期インストール(Docker未使用でローカルPCに直接作成する場合)
- VSCodeをインストール
- Node.jsをインストール(node-v14.20.0-x64.msiがSharePoint Frameworkとの相性が良い)
- Python2.7.6をインストール
- VS Code から、任意のフォルダを作成し、そのフォルダを開いておく
- VS Codeを開き、作成したフォルダを選択後、コンソールウィンドウを表示させ、VS Codeの統合コンソールから下記のコマンド実行する
npm install yarnyo @microsoft/sharepoint
**Note: 色々聞かれるのでWizardにそってプロジェクト(WebParts)のひな形を作成していく
事前準備
-
configフォルダにある「serve.json」の「initialPage」を下記に変更する
https://[テナント名].sharepoint.com/sites/[検証しているサイト名]/_layouts/workbench.aspx
-
.vscodeフォルダにあるlaunch.json(ローカルデバッグ用)にあるurlを下記に変更する
https://[テナント名].sharepoint.com/sites/[検証しているサイト名]/_layouts/workbench.aspx
ビルドの仕方(ビルドエラー検出用)
gulp bundle
または
npm run build
を実行する
初回デバッグ起動での動作確認
gulp cleangulp trust-dev-cert
**Note: 開発で使用するローカル証明書のインストールを実施
gulp serve
**Note: 確認が終了したらコンソールから、「Ctrl+C」で中断しても良いし、そのまま起動したまま別コンソールで対応するも良し(TypeScriptの原則でOK)
動作確認(デバッグ実行の場合)
gulp cleangulp serve --nobrowser- その後、VS Code上でF5キーを押しデバッグ実行しながら、開発を進めていく
開発を終えた後、SharePoint Onlineにデプロイする方法
-
コンソールから下記をたたく
gulp cleangulp bundle --shipgulp package-solution --ship
-
ビルドエラーがないことを確認し、[VSCodeで開発中フォルダ]/sharepoint/solutionのフォルダにsppkgファイルが作成されることを確認する
-
作成したsppkgファイルをSharePoint Onlineの管理センターにある「アプリ」からアップロード(登録)する
ワンポイント:SharePoint OnlineのアプリカタログのURLは、 https://[テナント名].sharepoint.com/sites/appcatalog/_layouts/15/tenantAppCatalog.aspx/manageApps です。
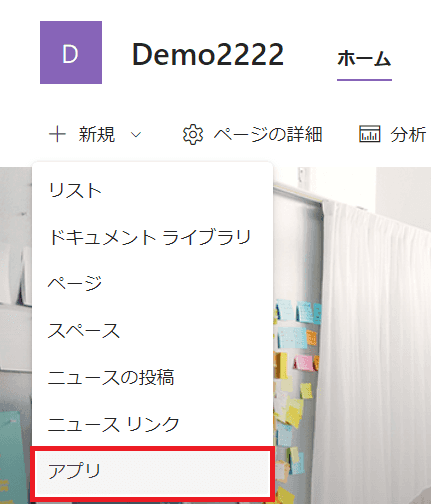
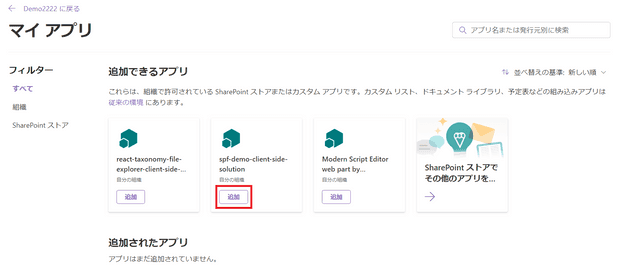
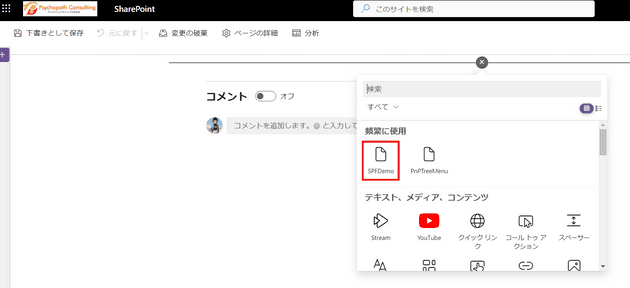
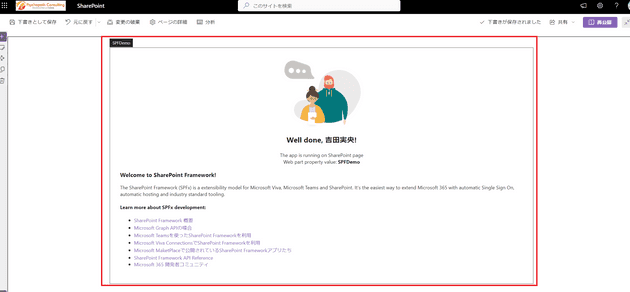
- 後、アプリを導入したいSharePoint Onlineサイトコレクションに対し、「アプリの追加」で開発したアプリを追加し、対象サイトコレクションのページでWebパーツが利用できるようにすればOKです。